Setting up a Node.js website with Ajenti V (Keystone example)
In this tutorial we will set up a Ruby on Rails website with Ajenti V, using Redmine as example.
Prerequisites: Ajenti V (NGINX and Node.js packages), Node, NPM
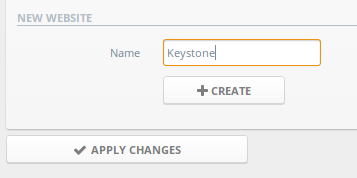
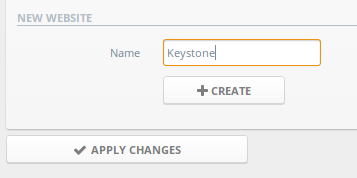
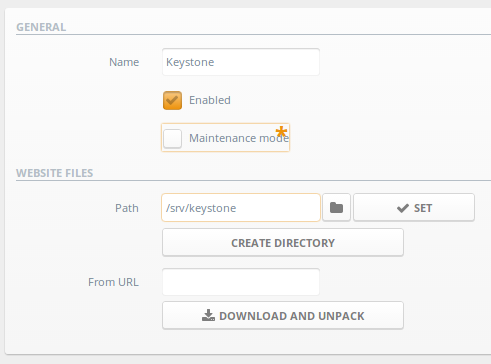
1. Navigate to Ajenti panel, and open Websites section. Click Create button.

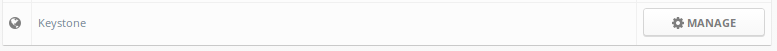
Open website config with Manage button.

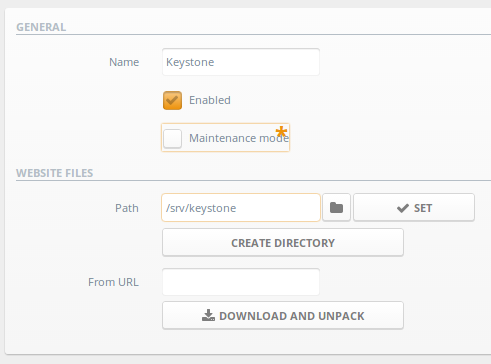
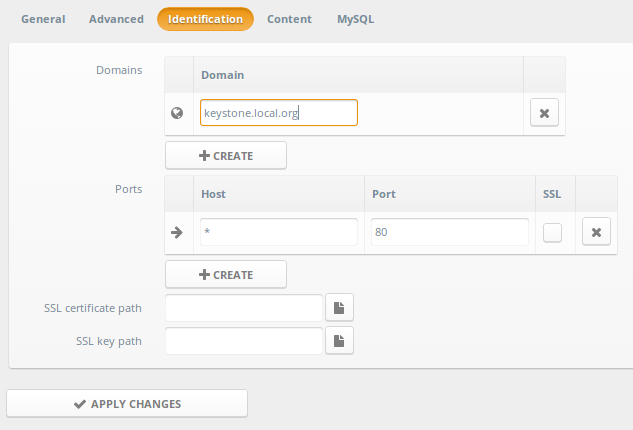
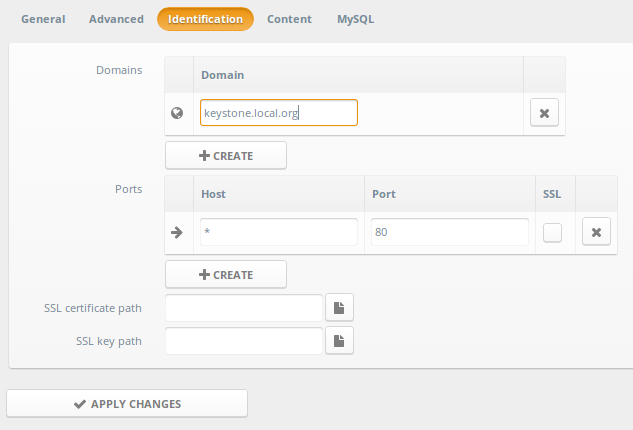
2. Set a website root and domain.


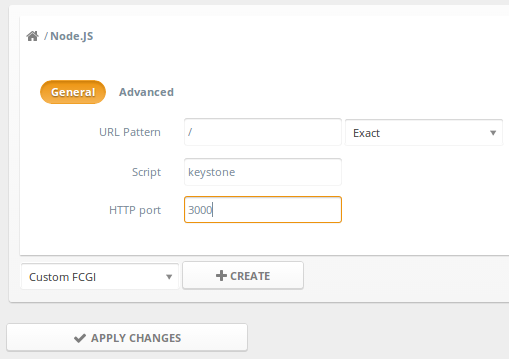
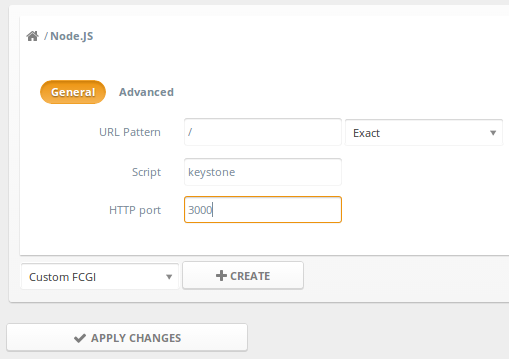
3. Create a new Content entry of type Node.js, and input Keystone script name and default Keystone port (3000).

4. Click Apply changes.
5. Install Keystone into your website root: http://keystonejs.com/getting-started/
6. Click Apply changes again to restart web server.
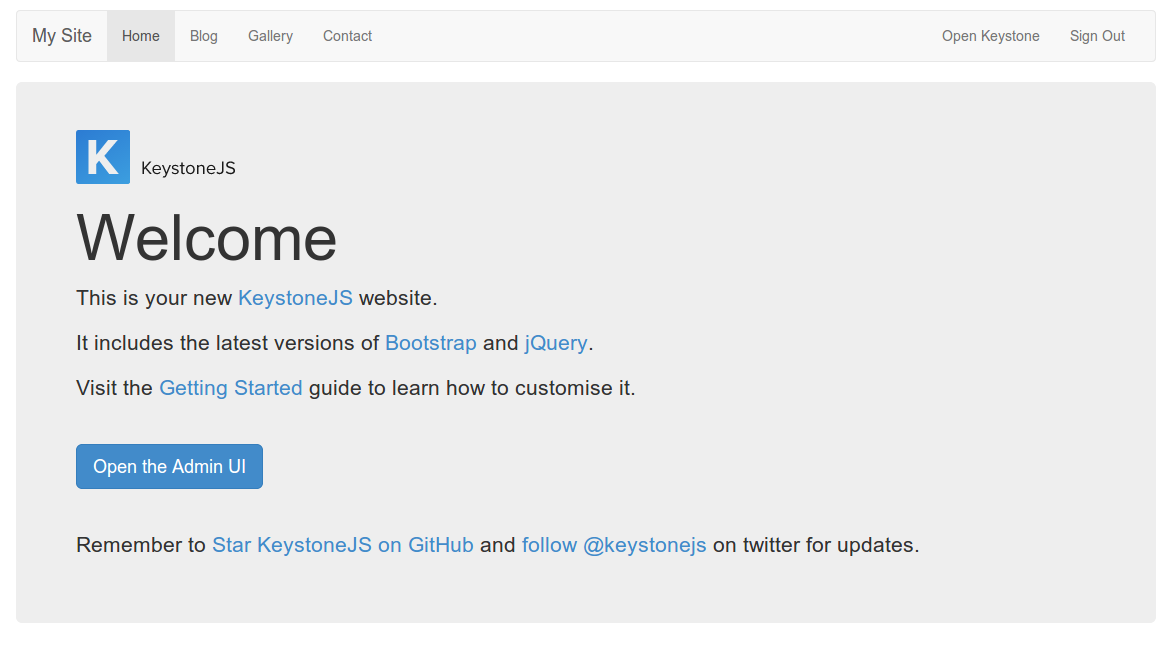
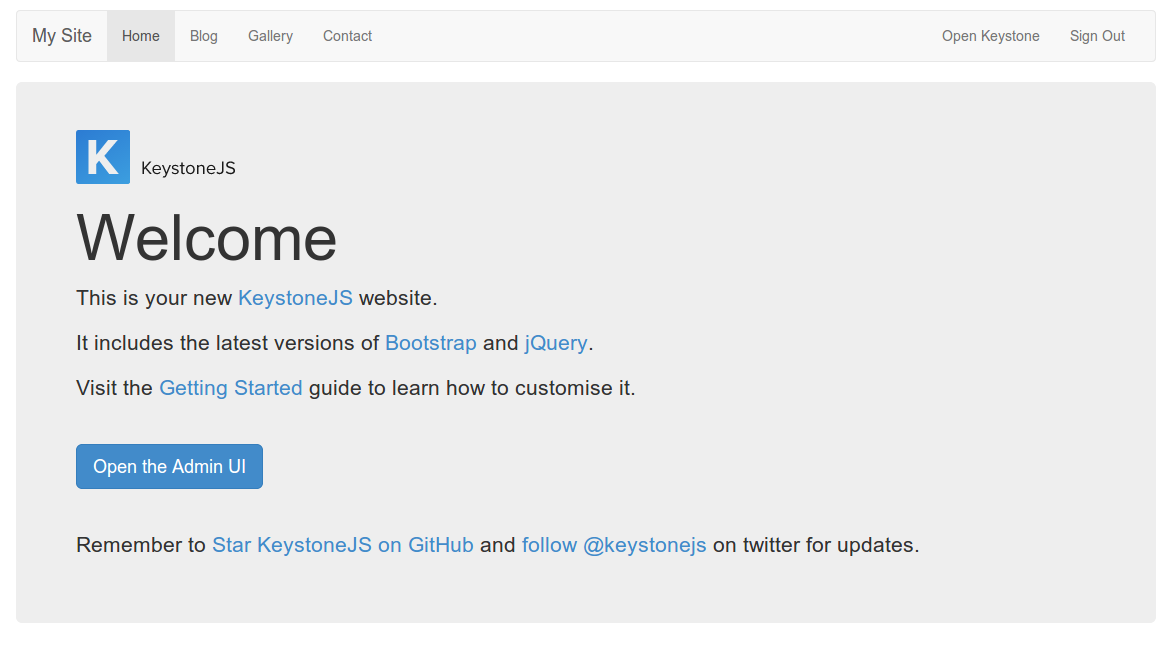
7. Complete! Navigate to your domain.

Prerequisites: Ajenti V (NGINX and Node.js packages), Node, NPM
1. Navigate to Ajenti panel, and open Websites section. Click Create button.

Open website config with Manage button.

2. Set a website root and domain.


3. Create a new Content entry of type Node.js, and input Keystone script name and default Keystone port (3000).

4. Click Apply changes.
5. Install Keystone into your website root: http://keystonejs.com/getting-started/
6. Click Apply changes again to restart web server.
7. Complete! Navigate to your domain.

Service d'assistance aux clients par UserEcho
